date_time_range¶
- class virtualitics_sdk.elements.date_time_range.DateTimeRange(min_range, max_range, min_selection=None, max_selection=None, include_nulls_visible=True, include_nulls_value=False, title='', description='', show_title=True, show_description=True, label='', placeholder='', timezone='UTC')¶
Bases:
InputElementA DateTimeRange Input element.
- Parameters:
min_range (
datetime) – The minimum date in the range.max_range (
datetime) – The maximum date in the range.min_selection (
Optional[datetime]) – The mimumum selected date. Defaults to the min_range value.max_selection (
Optional[datetime]) – The maximum selected date. Defaults to max_range value.include_nulls_visible (
bool) – whether null values will be visible, defaults to True.include_nulls_value (
bool) – whether to include null values, defaults to False.title (
str) – The title of the element, defaults to ‘’.description (
str) – The element’s description, defaults to ‘’.show_title (
bool) – whether to show the title on the page when rendered, defaults to True.show_description (
bool) – whether to show the description to the page when rendered, defaults to True.label (
str) – The label of the element, defaults to ‘’.placeholder (
str) – The placeholder of the element, defaults to ‘’.
EXAMPLE:
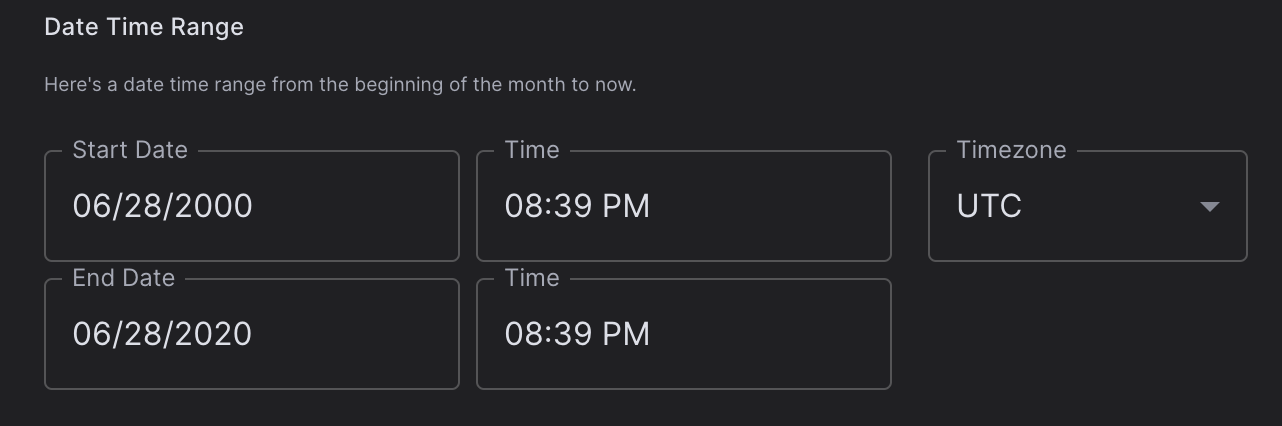
# Imports from virtualitics_sdk import DateTimeRange . . . # Example usage class LandingStep(Step): def run(self, flow_metadata): . . . date_range = DateTimeRange(datetime.today().replace(year=2000), datetime.today(). replace(year=2020), title="Date Time Range", description= "Here's a datetime range from the beginning of the month to now.")
The above DateTimeRange example will be displayed as:

- get_value()¶
Get the value of an element. If the user has interacted with the value, the default will be updated.
- time_format = '%Y-%m-%d %H:%M:%S'¶