custom_event¶
- class virtualitics_sdk.elements.custom_event.AssetDownloadCustomEvent(title, asset, extension, mime_type=None, show_title=True, show_description=True)¶
Bases:
CustomEventCreates a custom event that generates a download link to an Asset’s data/object. The download link will return the bytes of the object if it is an instance of bytes, a text file if it is an instance of str or the dill pickled bytes of the python object.
Adds some additional required parameters to the constructor.
- Parameters:
title (
str) – The title of the custom event element.asset (
Asset) – an Asset object with reference of the data/object to download.extension (
str) – A file extension of the resulting downloaded file.mime_type (
Optional[str]) – Force the mimetype of the downloaded file (this determines how the client’s browser encodes or writes the file being download.show_title (
bool) – whether to show the title on the page when rendered, defaults to True.show_description (
bool) – whether to show the description to the page when rendered, defaults to True.
EXAMPLE:
# Imports from virtualitics_sdk import AssetDownloadCustomEvent . . . # Example usage class DataShow(Step): def run(self, flow_metadata): . . . acc = Model(label="linear-svc", model=LinearSVC().fit(X, y), name="Example") event = AssetDownloadCustomEvent("Download Linear SVC", acc, "pkl")
The above AssetDownloadCustomEvent usage will be displayed as:
- callback(flow_metadata, **step_clients)¶
- Return type:
Union[str,dict]
- class virtualitics_sdk.elements.custom_event.CustomEvent(title, description, show_title=True, show_description=True, position=CustomEventPosition.RIGHT, label='', placeholder='', show_confirmation=True, icon='', **kwargs)¶
Bases:
InputElementCreates a custom event element that calls the passed in function using flow_metadata when clicked.
- Parameters:
title (
str) – The title of the custom event element.description (
str) – A description to go with this element on the page.show_title (
bool) – whether to show the title on the page when rendered, defaults to True.show_description (
bool) – whether to show the description to the page when rendered, defaults to True.position (
CustomEventPosition) – The position the event button should be placed, defaults to CustomEventPosition.RIGHTlabel (
str) – The label of the element, defaults to ‘’.placeholder (
str) – The placeholder of the element, defaults to ‘’.icon (
str) – The icon displayed next to the button label. Must be one of the available Google icons which be viewed atfonts. Defaults to ‘’.show_confirmation (
bool) – Whether or not to display a confirmation modal after clicking the button, defaults to True.
EXAMPLE:
# Imports from virtualitics_sdk import CustomEvent . . . # Example usage # This creates a custom event for us to place in the step defined below class SimpleCustomEvent(CustomEvent): def __init__(self): super().__init__(title="Kick-off", description="", show_description=False) def callback(self, flow_metadata) -> Union[str, dict]: return "Done!" class ExampleStep(Step): def run(self, flow_metadata): . . . event = SimpleCustomEvent() info = Infographic("", "", [], [recommendation], event=event) return info
The above CustomEvent will be displayed as:
- callback(flow_metadata, **step_clients)¶
- Return type:
Union[str,dict]
- get_value()¶
This function does nothing for Custom Events. Although they are input elements, getting their value will return None
- Returns:
None
- class virtualitics_sdk.elements.custom_event.CustomEventPosition(value, names=None, *, module=None, qualname=None, type=None, start=1, boundary=None)¶
Bases:
Enum- CENTER = 'center'¶
- LEFT = 'left'¶
- RIGHT = 'right'¶
- class virtualitics_sdk.elements.custom_event.TriggerFlowCustomEvent(title, description, flow_name, input_parameters=None, timeout=30, show_title=True, show_description=True, position=CustomEventPosition.RIGHT, **kwargs)¶
Bases:
CustomEventCreates a custom event that triggers another app with optional pre-supplied input parameters. Then wait for the app to stop and return a redirect url to the last started step.
- Parameters:
title (
str) – The title of the custom event element.description (
str) – A description to go with this element on the page.flow_name (
str) – the Name of the App to be triggeredinput_parameters (
Optional[dict]) – an optional dictionary describing input parameters to be passed to the triggered apptimeout (
int) – timeout in seconds, the amount of time to wait for the triggered app to stop [default = 30]show_title (
bool) – whether to show the title on the page when rendered, defaults to True.show_description (
bool) – whether to show the description to the page when rendered, defaults to True.position (
CustomEventPosition) – The position the event button should be placed, defaults to CustomEventPosition.RIGHTkwargs
EXAMPLE:
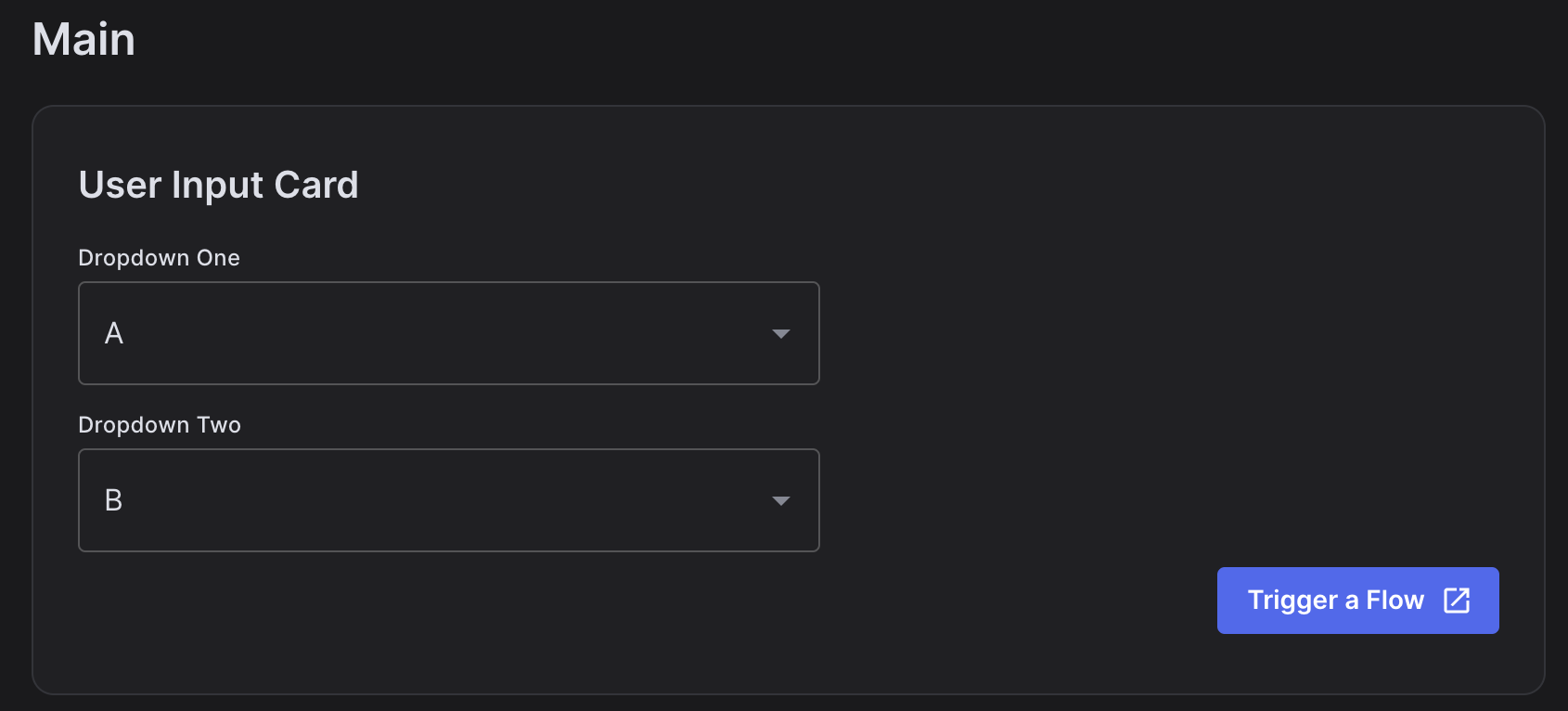
# Imports from virtualitics_sdk import TriggerFlowCustomEvent . . . # Example usage class DataUpload(Step): def run(self, flow_metadata): . . . flow_input_parameters = {"steps": { "DataUpload": { "Dropdown One": {"value": "A", "description": "", "card_title": "User Input Card"}, "Dropdown Two": {"value": "B", "card_title": "User Input Card"}}}} trigger = TriggerFlowCustomEvent(title="Trigger a Flow", description="", flow_name="TriggerFlowTest", input_parameters=flow_input_parameters)
The above TriggerFlowCustomEvent will be displayed as:
- callback(flow_metadata, **step_clients)¶
- Return type:
Union[str,dict]